2023. 7. 6. 19:22ㆍ새싹(SeSAC) 데이터드리븐 디지털마케팅 강의 후기/5. GA4 (Google Analytics 4)
<3일차 복습>
스키마 마크업 by 구글 태그 매니저
-> 구조화된 데이터를 넣어 스니펫 검색결과가 잡히도록!
- gtm을 통해서도 스니펫을 설정할 수 있다!
=> utm을 통해 광고소재 성과 확인 후, '관리' 시트를 활용해서 변수 정의하고, 소재별로 정리하기
gtm의 원리, 트리거(조건), 태그(데이터 모음), 변수(선택되는 데이터) 이해
=> 트리거를 코딩 요소로 설정해보기
미리보기 활용 => gtm이 송신하는 것을 역추적
gtm 이해를 바탕으로 스키마 마크업 전달 => 스니펫으로 적용!
1. GTM으로 메타 Pixel 설치
- 픽셀이란?) 유저의 방문/행동 데이터를 메타로 보고하는 자바 코드
- 사이트 유저가 일으킨 특정 이벤트를 기준으로 광고 타깃을 선택하여 광고 성능 확장시킬 수 있음!
1- GTM(구글 태그매니저)에서 '맞춤 HTML' 유형으로 새로운 태그를 작성하기

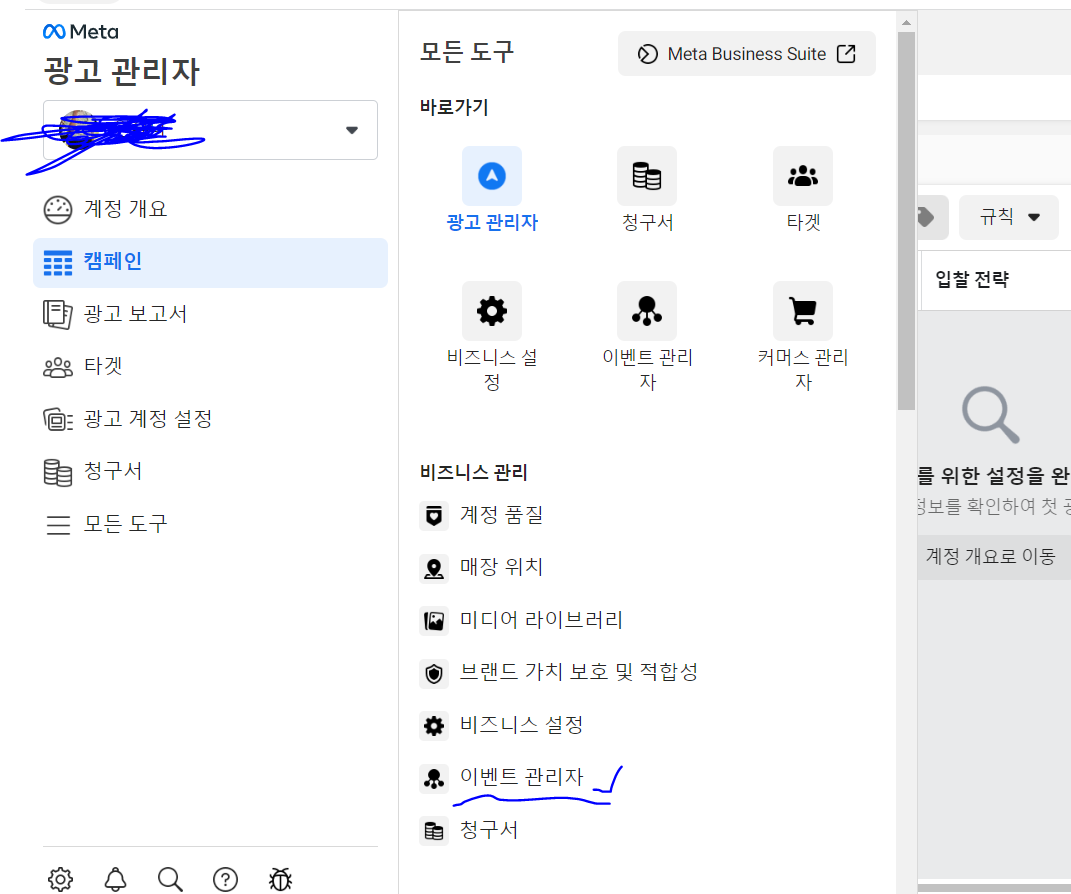
2- 페이스북 이벤트 관리자 에서 '이벤트 관리자' 탭 접속
https://ko-kr.facebook.com/business/help/898185560232180?id=1205376682832142

3- 이벤트 관리자에서 '새 데이터 소스 연결' 설정하여 픽셀 만들기

4- '데이터 소스'에 접속하면 이벤트관리자 온보딩 페이지에서 픽셀 코드 열람 가능
해당 픽셀 코드는 사이트가 아닌, GTM을 통해 등록할 것입니다!!

5- GTM의 맞춤 HTML 태그 하단에 HTML 입력란 존재
해당 입력란에 픽셀 코드 붙여넣기!

6- 하단의 트리거에는 사이트 내 모든 페이지 접속에서 유저 활동을 추적하므로
모든 요소로 트리거 생성해 적용!

이와 같은 방식으로 태그 및 트리거를 GTM에서 관리하기!
< 실습 : 미리보기를 통해 댓글 작성 버튼 트래킹하는 태그 만들기 >
1- GTM 접속하여 태그 - '새로 만들기' 접속

2- 태그 이름 설정, 태그 구성에서 'GA4이벤트' 태그 유형 선택하기







2. 이벤트의 다양한 활용
사용자의 움직임까지 포착, and or 조건 활용하기
cf. 스크롤 깊이 측정하기 : 페이지 전체 중 몇%까지 스크롤을 내려 보았을까?
실습1) 스크롤 이벤트 추적하는 태그 만들기
1- 태그 생성 : 태그명 scroll
2- 스크롤 깊이를 측정하는 트리거를 새롭게 등록
- 유형 - 스크롤 깊이
- 세로스크롤 깊이 활용
- 정확한 픽셀보다는 비율 선호, 이벤트 측정될 퍼센트들을 ,로 구분


3- 마지막으로 태그 저장 후, Tag Assistant Legacy를 통해 미리보기로 확인해 페이지에 접속하면

4- 애널리틱스 디버그뷰에서 스크롤 이벤트가 터진 것을 확인할 수 있습니다!

cf. 사용자가 얼마나 스크롤 내렸는지 퍼센트별로 스크롤 구분하려면
매개변수에서 기본제공 변수인 'Scroll Depth Threshold' 적용!




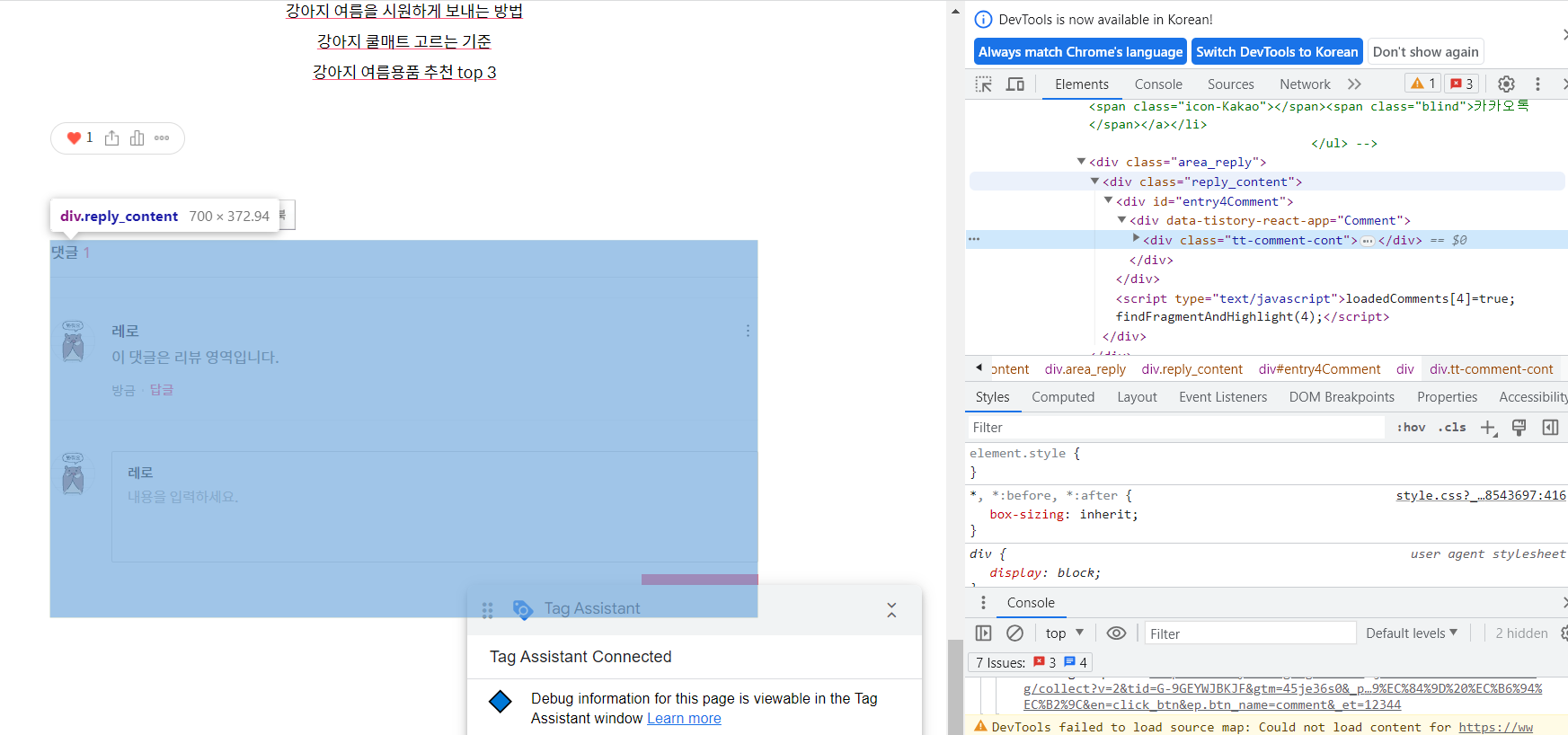
실습 2) 사용자가 리뷰를 자세히 보는지 확인하기!
게시글에 댓글을 달고, 해당 댓글란을 '리뷰로 가정'하여 실습을 진행했습니다.


1- 리뷰열람태그 만들기
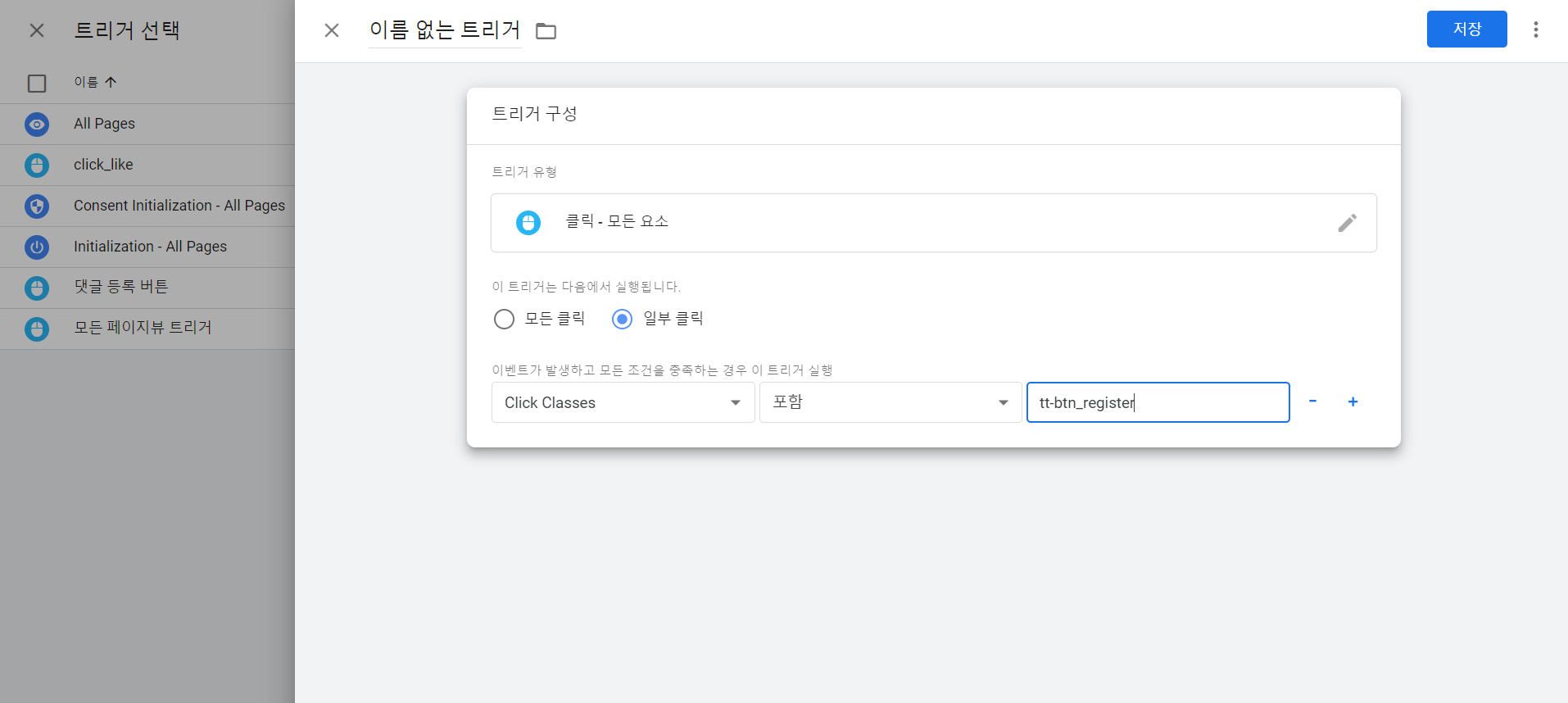
2- 리뷰 5초 열람 트리거 만들기
- 유형 : 요소 공개 상태
- 위에서 확인한 코드가 id, class인지에 따라 선택방법 설정




실습 3) and 조건을 활용하여 구매 잠재고객 탐지
[ 전제 가설 - 스크롤을 99%나 내리고, 리뷰도 봤다면 구매확률이 높지 않을까? ]




3. 이벤트 텍소노미 설계
OKR 달성을 위해 우리는 어떤 이벤트가 필요할지, 그 이벤트에는 어떤 매개변수가 필요할지
- 목표설정 추적이 명확해짐
- 데이터 기반으로 개선사항을 도출할 수 있음
- 효과적인 퍼포먼스 측정 가능!
<!--td {border: 1px solid #cccccc;}br {mso-data-placement:same-cell;}-->
|
여름 계절성 가구 기획전(MD's pick)을 통해 추천상품 위주로 구매하는 고객
|
|||||||||
| 조원 이름 고선영, 구주헌, 안유나, 최시영 |
|||||||||
| Event Category | Event Name | Data Property - 키 값 | Value (매개 변수) | 해당 이벤트 매개변수 발생 조건 | |||||
|
회원가입
퍼널 |
회원가입 시작 | Signup_start | method | naver, facebook, kakao, apple, email | |||||
|
회원가입 정보 입력
|
nickname | text_nickname | {{nickname}} | ||||||
| password | text_password | {{password}} | |||||||
| 마케팅 수신 활용 동의 | marketing_agree | marketing_agree_checkbox | active | 해당 체크박스 클릭시 | |||||
| 회원가입 완료 | sgnup_complete | pageview | 로그인된 메인화면 뷰 | ||||||
| Event Category | Event Name | Data Property - 키 값 | Value (매개 변수) | 해당 이벤트 매개변수 발생 조건 | |||||
|
상품 페이지 조회
|
기획전 배너 접속 | click | banner_name | summer_banner | 메인화면 기획전 배너 클릭 | ||||
| 제품 상세페이지 접속 | click | btn_name | {{item_name}} | 버튼 눌러 제품 상세페이지 접속 | |||||
|
리뷰
|
review_click_zoom | review_num | 몇번째 리뷰인지, 클릭하여 상세 내용 참고 | ||||||
| review_ 10sec | review_num, review_location | 상태공개 리뷰 번호와 리뷰 위치 | |||||||
| 스크롤 | scroll | depth | 25,50,80,99 | 기준 : 상품정보 초기 이탈 / 상품정보 중반 이탈 / 리뷰 열람 / 그외 나머지까지 열람 | |||||
|
추천 상품 클릭
|
click
|
recommended_name | {{제품명}} | ||||||
| price | {{product_price-recommended_prce}} | 관련상품 추천 할때, 가격 차이와 관련상품 이름 | |||||||
| Event Category | Event Name | Data Property - 키 값 | Value (매개 변수) | 해당 이벤트 매개변수 발생 조건 | |||||
|
구매 단계
|
쿠폰 받기 | click | btn_name | coupon | 쿠폰 발급을 클릭한 경우 | ||||
|
구매 클릭
|
click | btn_name | cart | 구매 버튼 --> 장바구니 | |||||
| click | btn_name | purchase | 구매 버튼 --> 바로구매 | ||||||
| 주문자 인증 | submit | txt_name | txt_phone_number | {{name}} | {{phone_number}} | 인증번호 발송 버튼 클릭해서 양식 제출 -> 개인정보이기 때문에 안받는게 나음 | |||
| 결제 방식 | btn_name | kakaopay, naverpay, cellphone, creditcard, toss, payco |
결제 방식 중 1개 선택 | ||||||
| 쿠폰 사용 여부 | click | btn_name | {{사용하는 쿠폰명}} | 쿠폰 사용 버튼 클릭 | |||||
| 포인트 사용액 입력 | text_number | {{사용할 금액}} | 사용하고자 하는 포인트 사용액 입력 | ||||||
| Event Category | Event Name | Data Property - 키 값 | Value (매개 변수) | 해당 이벤트 매개변수 발생 조건 | |||||
|
커뮤니티
|
콘텐츠 유저 활동 | click | btn_name |
bookmark, share, comment, like, follow
|
콘텐츠에서 북마크, 공유, 댓글, 좋아요, 팔로우 등 유저 활동이 일어난 경우 | ||||
|
콘텐츠 읽기 + 태깅된 제품 클릭
|
scroll | depth | 25,50,80,99 | 콘텐츠를 일정 길이 이상 스크롤 | |||||
| click | tagged_item | {{}} | 콘텐츠에 태깅된 제품을 클릭 | ||||||
|
강사님
피드백사항 |
회원가입 퍼널 | 비밀번호 입력하는 것은 데이터 태그로 수집하면 안됨 | |||||||
| 상품페이지 조회 | |||||||||
| 구매 단계 | 주문자 인증' 단계에서 입력한 개인정보들도 데이터 태그로 수집되지 않도록 하기 | ||||||||
| 커뮤니티 | 콘텐츠에 태그된 아이템의 키값(측정기준)을 tagged item으로, value는 각 태그제품명으로 분류 -> 반응이 좋은 상품들을 알 수 있음 | ||||||||